How To Resize Images In Photoshop
In this tutorial, we'll learn how to resize images, as well as a general rule to keep in mind so your resized photos remain crisp and sharp. I'll be using Photoshop CS5 here but the steps are the same with any recent version of the program.
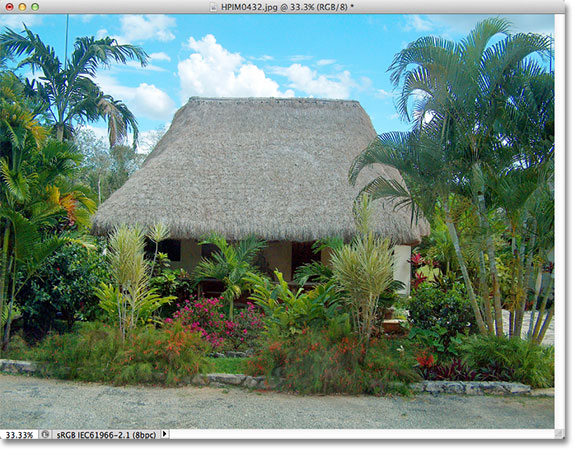
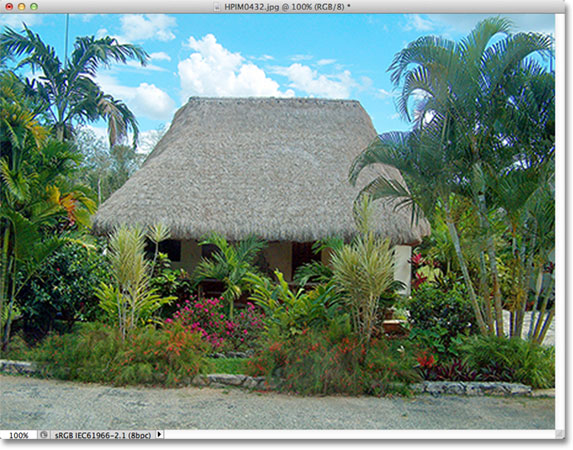
Here's an image I have open on my screen:

The original photo.
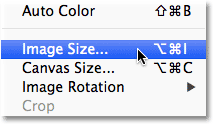
This is a photo taken on a trip to Mexico. Of course, the original version of the photo was much larger than what we're seeing here, but I've resized it and made it smaller so it fits better on the page. How did I do that? It's easy. To resize an image in Photoshop, we use the Image Size command which we can get to by going up to the Imagemenu in the Menu Bar along the top of the screen and choosing Image Size:

Go to Image > Image Size.
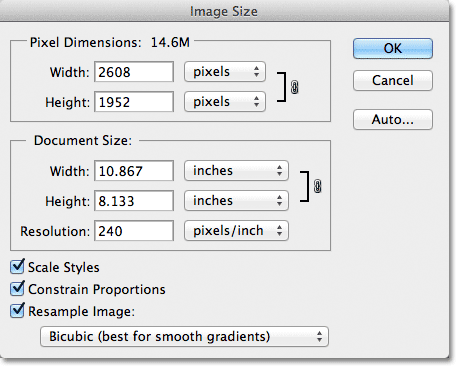
This will bring up the Image Size dialog box, as shown below:

The Image Size dialog box.
This screenshot of the Image Size dialog box was taken immediately after I opened the original photo, before I resized it to a smaller version for displaying on the page. If you look closely, you'll notice that the dialog box is divided into two main sections - Pixel Dimensions and Document Size - each showing different measurements. Since this tutorial is all about how to resize an image, we only need to concern ourselves with the top section, Pixel Dimensions, since it's the one that controls the actual, physical dimensions (in pixels) of the photo.
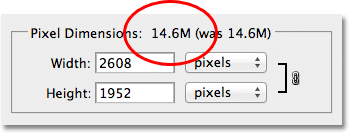
Let's look more closely, then, at the Pixel Dimensions section, which tells us two things about our image. First, if we look directly to the right of the words "Pixel Dimensions", we can see the current file size of the image. In my case, it's telling me that my photo is 14.6 M (the "M" stands for megabytes, or "millions of bytes"):

The current file size is displayed to the right of the words "Pixel Dimensions".
Knowing the file size of the image can be useful if you want to compare the size of the original version with the resized version, but it doesn't help us actually resize our image. For that, we need the other bit of information that the Pixel Dimensions section is telling us - the current Width and Height of our image:

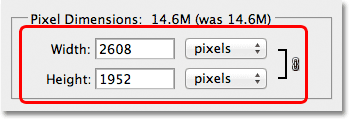
The current width and height of the image, in pixels.
Here, we see that my original photo was 2608 pixels wide by 1952 pixels high. At that size, I'd have no problem printing a great looking 8x10, but I needed a smaller version, one that would fit better on these pages. So how did I make it smaller? I simply changed the numbers in the Width and Height boxes to what I needed! I'll set the new width for my image to 900 pixels and the height to 647 pixels (of course this is just an example, you can enter whatever size you need):

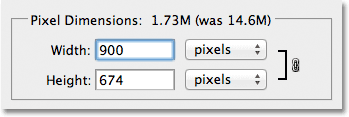
Entering new Width and Height values for the image.
To change the Width and Height values, simply double-click inside one of the two boxes (either Width or Height), which will highlight the number currently showing in the box, and then type a new value. When you're done, click the OK button and Photoshop will resize your image to the new dimensions you've specified.
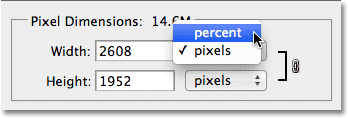
You can also resize your image by a percentage of the original image size rather than typing in a specific pixel value. If you look to the right of the Width and Height value boxes, you'll notice that the measurement type is currently set to pixels, but if you click on either the word "pixels" or the arrow to the right of the word, a drop-down menu will appear which lets you change the measurement type to percent:

Changing the measurement type from pixels to percent.
Once you've chosen percent as your measurement type, the Pixel Dimensions section will display the width and height of your image as a percentage rather than a pixel value. Resizing the image using a percentage is done the same way as if you were using pixel values. Just double-click inside the Width or Height value box and type in a new percentage. When you're done, click the OK button and Photoshop will resize the image to whatever percent value you entered.
You'll notice, unless you've changed the default settings, that when you enter in a new Width or Height value, the other value changes automatically. In other words, if you try to change the value for the width of your image, the height will change along with it. That's because by default, Photoshop keeps the original aspect ratio of the image intact when you resize it, which is usually what you want. Normally, you wouldn't change the width of a photo without changing the height as well, otherwise things will look distorted. Photoshop lets us know that the width and height values of the image are currently linked together by displaying a linked icon to the right of the values:
This icon tells us that the Width and Height values are currently linked together.
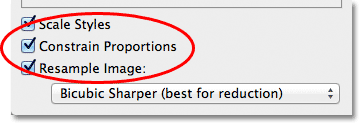
If you look near the bottom of the Image Size dialog box, you'll see the Constrain Proportions option which controls whether the width and height are linked. By default, the option is selected, but if you need to change the width and height separately, simply uncheck this option:

The Constrain Proportions option keeps the aspect ratio intact but can be disabled if needed.
Resizing And Image Quality
Resizing images in Photoshop may be easy, but there's something very important to keep in mind when it comes to maintaining image quality. In general, it's okay to make a photo smaller than its original size, but you want to avoid making it larger whenever possible. Let's look at an example.
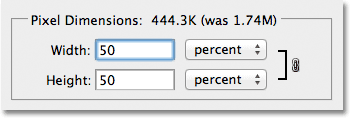
Let's say I need to make the width and height of my photo smaller by 50 percent. To do that, in the Image Size dialog box, I'll simply change both the Width and Height values to 50 percent:

Reducing the size of the image.
I'll click OK in the top right corner of the Image Size dialog box, at which point Photoshop closes the dialog box and resizes my image. Since I made both the width and height smaller by 50 percent, the photo is now one fourth of its original size:

The image after resizing the width and height by 50 percent.
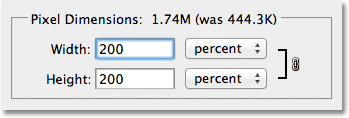
As we can see, the photo is now much smaller but the overall image quality remains pretty consistent. Let's see what happens, though, if I take this smaller image and try to enlarge it back to its original size. To do that, I'll re-open the Image Size dialog box by going up to the Image menu at the top of the screen and choosing Image Size, then I'll set both the Width and Height values to 200 percent:

Changing the Width and Height values to 200 percent.
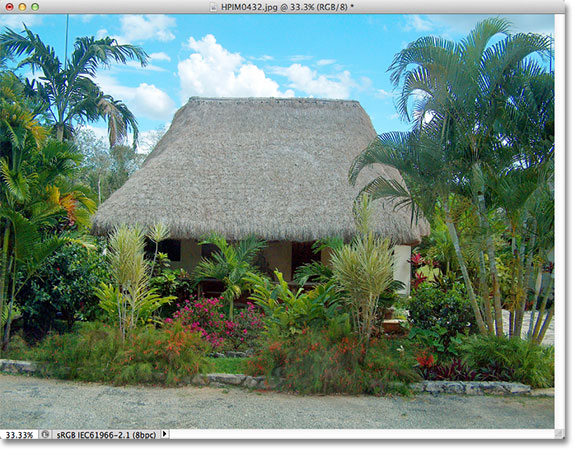
I'll click OK to accept the values and close out of the Image Size dialog box, at which point Photoshop enlarges the image, making it four times the size it was a moment ago:

The image after increasing its size by 200 percent.
Let's compare the image quality of the enlarged version with that of the original version:

The original photo.
By enlarging the image, I've managed to return it to its original size, but when we compare the quality with that of the original, the enlarged version clearly doesn't look as good. We've lost a lot of detail in the image, and it's starting to look soft and blurry. If I was to enlarge it even further, the image quality would grow progressively worse.
Here's why. When you use the Image Size command to make a photo smaller, Photoshop makes it smaller essentially by throwing away pixels. It just takes some of the pixels from the image and tosses them out the virtual window. Fortunately, Photoshop is really good at knowing which pixels to throw away without sacrificing image quality, so making our images smaller isn't usually a problem.
The problem comes in when we ask Photoshop to make our images larger. If Photoshop makes them smaller by tossing pixels away, how do you think it makes them larger? If you answered, "By adding pixels to the image", you'd be right! But here's the bigger question. Where does Photoshop get these new pixels from that it's adding to the image? If you answered, "Um, I'm not sure. I guess it just kind of makes them up out of thin air", you'd be right again!
And therein lies the problem. When Photoshop makes an image larger, it has to add pixels that were not there before, and since Photoshop wasn't on the scene when you took the photo, it has no idea what a larger, more detailed version of the image should actually look like, which means it has to guess. Of course, Photoshop is a very powerful program and its guesses are based on some very complicated and advanced math, but at the end of the day, it's still just a guess, and it's not going to guess correctly. Bottom line, the larger you try to make your image, the worse your image is going to look. Instead of the sharp, highly detailed version you were hoping for, you'll get something that looks dull, soft and blurry.
Source: http://www.photoshopessentials.com/essentials/image-resizing/


















































